Admin: Web Office Admin
Page: Code Customization > Custom Office Pages
URL: [CLIENTID].admin.directscale.com/#/CustomPages
Permission: Custom Pages
With the Custom Pages, you can create Web Office pages that have your content between the Web Office the header, footer, and navigation.
The simplest way to build this content is with the Rich Text Editor, a TinyMCE Text Editor that has many of the text editing tools that you would find in Microsoft Word or Google Docs.
You can create more advanced custom content with HTML, CSS, and JavaScript as well. Check out some of these resources before you start:
Creating Custom Pages
-
Click ADD NEW and select Custom Page.
-
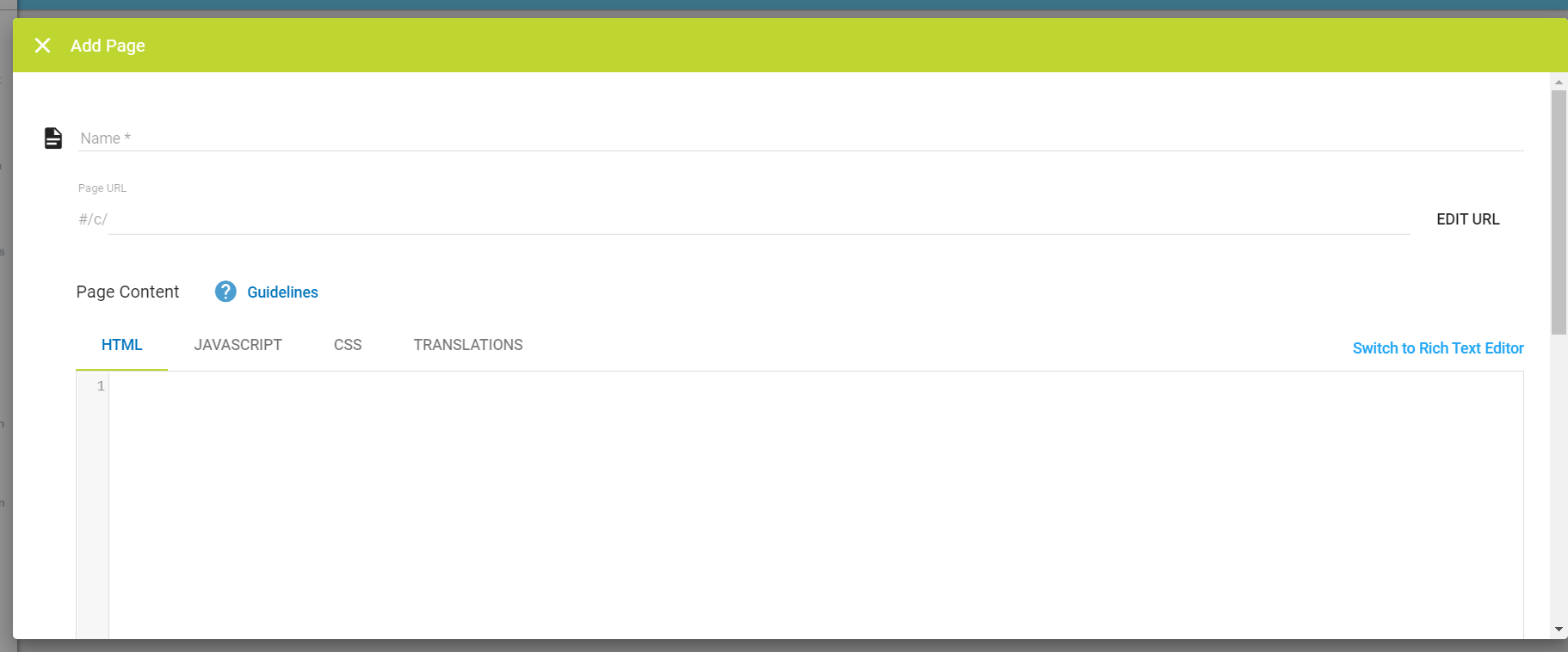
Enter a Name.
-
As you type the Name, the Page URL populates with a suggested URL. If you want, you can edit the URL with the Page URL field.
-
Enter the content in the Custom Content Editor or Rich Text Editor.
-
You can customize for whom the page will display using Multi-Faceted Configuration (MFC).
-
Toggle the Published switch to publish the page after saving.
-
Click SAVE.
| If you need answers, ideas, or consulting from an expert, see the DirectScale Marketplace. |
Using the Custom Content Editor

The Custom Content Editor provides a blank space to add your HTML, JAVASCRIPT, and CSS in three separate code-aware editors (provided by the open-source project CodeMirror). The site delivers the HTML/CSS/JavaScript together when the widget/page loads. You can also use CSharp (C#) to call CUSTOM API logic in the eCommerce Admin.
Using the Rich Text Editor
The Rich Text Editor is useful for simple pages with basic styling. The interface consists of a rich text editor (provided by the open-source project TinyMCE).
Read more about TinyMCE features in the Help Center: TinyMCE Text Editor.
If you’d like to use the Rich Text Editor, you need to switch to it before entering any content. The Rich Text Editor will remove certain HTML elements, such as <script>, which can cause a loss of markup. |
Comments
Please sign in to leave a comment.